
Changes to <radialGradient> in SVG2 and WebKit
The web platform is evolving every day and so is SVG. I just wrote a
blog post
about new features and improvements coming in
SVG2. The SVG2 specification contains both
large changes and smaller ones, like the changes to the
<radialGradient> element.
Defining a focal radius for radial gradients
Radial gradients are frequently used as paint servers for SVG content like shapes or text. Conceptually, radial gradients are an infinite number of circles drawn from a focal point to an outermost circle by interpolating radius, position and color of each circle. This results in colors that spread out smoothly from the focal point to the outermost circle. Just four different values are needed to define a radial gradient:
- The origin of the outermost circle with the attributes
cxandcy, - the radius of the outermost circle with the attribute
r, - the focal point of a gradient with the attributes
fxandfyand - the color stops that result into the smooth color fading.
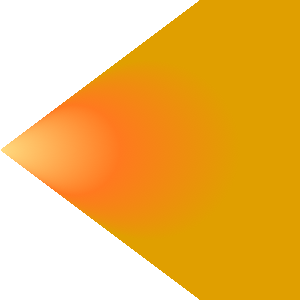
<radialGradient cx="50%" cy="50%" r="50%" fx="50%" fy="50%">
<stop stop-color="#FFDB80" offset="0%"/>
<stop stop-color="#FF791F" offset="50%"/>
<stop stop-color="#E09F00" offset="100%"/>
</radialGradient>
But SVG radial gradients miss one argument in comparison to other
gradient defintions (like CanvasGradient in HTML
Canvas):
the focal radius. In combination with the focal point, the focal radius
defines the innermost circle. Color stops with the offset 0% start at
the innermost circle, taking the focal radius as additional "offset".
This changes
with SVG2. The focal radius can be set with the attribute fr now.
<radialGradient cx="50%" cy="50%" r="50%" fx="50%" fy="50%" fr="20%">
This opens new possibilities. Not specified yet, but still plausible: A focal radius that is bigger then the gradient radius. The innermost circle becomes bigger then the outermost circle, which simply inverts the gradient fill operation.
<radialGradient r="20%" fr="50%">
The default value for fr of 0% makes radial gradient backwards
compatible with existing content.
No restrictions to the position of focal points
To avoid a more complex definition for radial gradients, focal points can be positioned outside of the outermost circle now. A focal point outside the outermost circle draws a cone, touched by the innermost and outermost circles.
<radialGradient cx="50%" cy="50%" r="30%" fx="0%" fy="50%">
Test it in WebKit now!
The extended behavior of <radialGradient> focal points and the new
focal radius attribute make SVG radial gradients fully compatible with
radial gradients in HTML Canvas. This takes us one step further to the
interoperable, graphical web.
You can test both changes with one of the latest nightly builds of WebKit or a Chrome Canary build. Please test your content and give feedback on http://bugs.webkit.org.
Last but not least, an example of focal point and focal radius with SVG animation:
